
昨晚跟朋友出去買宵夜,聊到線上版的嘸蝦米好像十幾年前就有
https://boshiamy.com/hliu.php
印象好久以前有玩過,今早花了點時間找到連結,試玩看看
完成度很高,打起來也很順,有點好奇他的字庫有多少字
研究看看有沒有機會讓肥米輸入法也能支援^^"

從網頁原始碼中找到了主程式,跟二個字庫檔
hliu.js 主程式
liu-uni.js 嘸蝦米字庫
phonetic.js 注音字庫

點入 嘸蝦米字庫表 liu-uni.js
註冊了 TableIndex、TableWord 到 global

點入 注音字庫表 phonetic.js
是一行已分好頁的注音陣列

Web 版嘸蝦米主程式,看到作者 Luke Chang

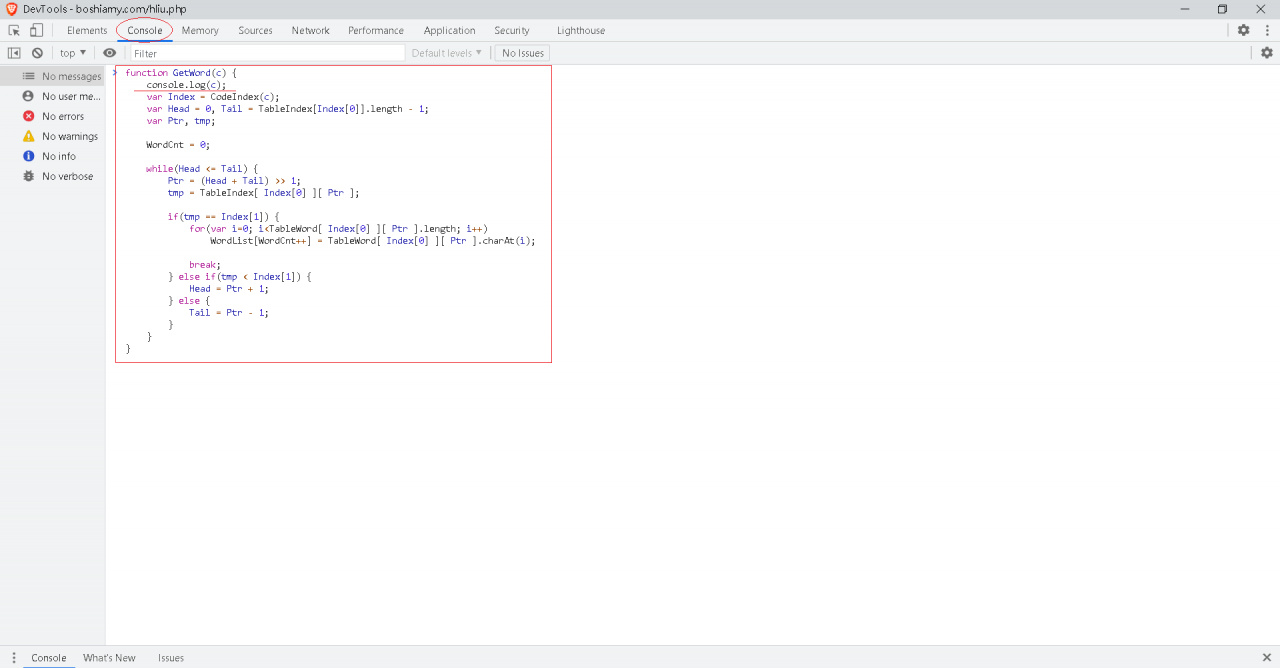
程式碼精簡,800多行,慢慢捲一路看下來,都是 function
這樣很方便debug,把想看的 function copy 出來,在裡面塞些
console.log 再複寫一次,或是下中斷點邊打邊試

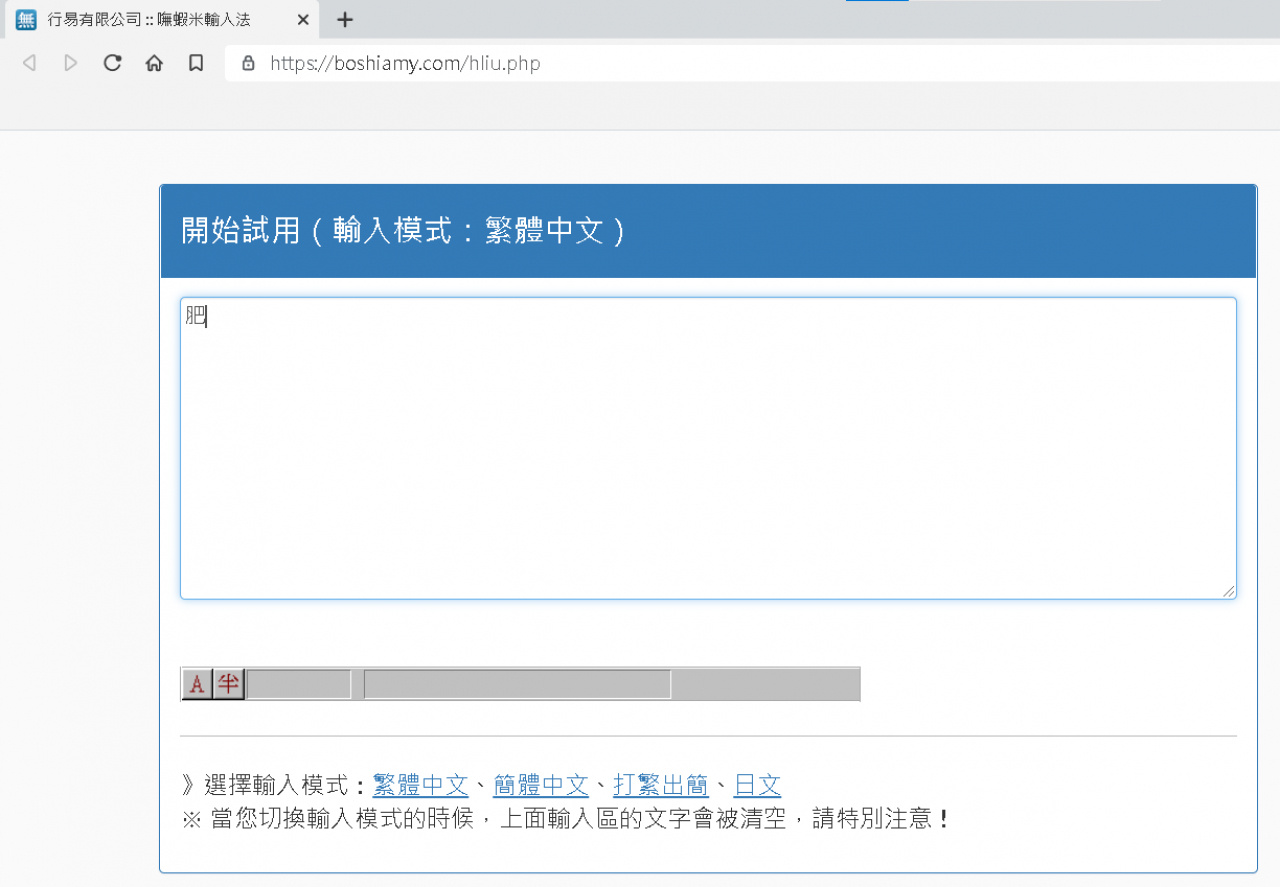
加了一行監看 function 拿到什麼值,在網頁打個 肥 (ucl)

發現了~ 出現了剛才加 console.log 感覺就是最多 五個字根,不足會補零
數值不太明白是什麼
[21, 0 , 0, 0, 0]
[21, 3, 0, 0, 0]
[21, 3, 12, 0, 0]

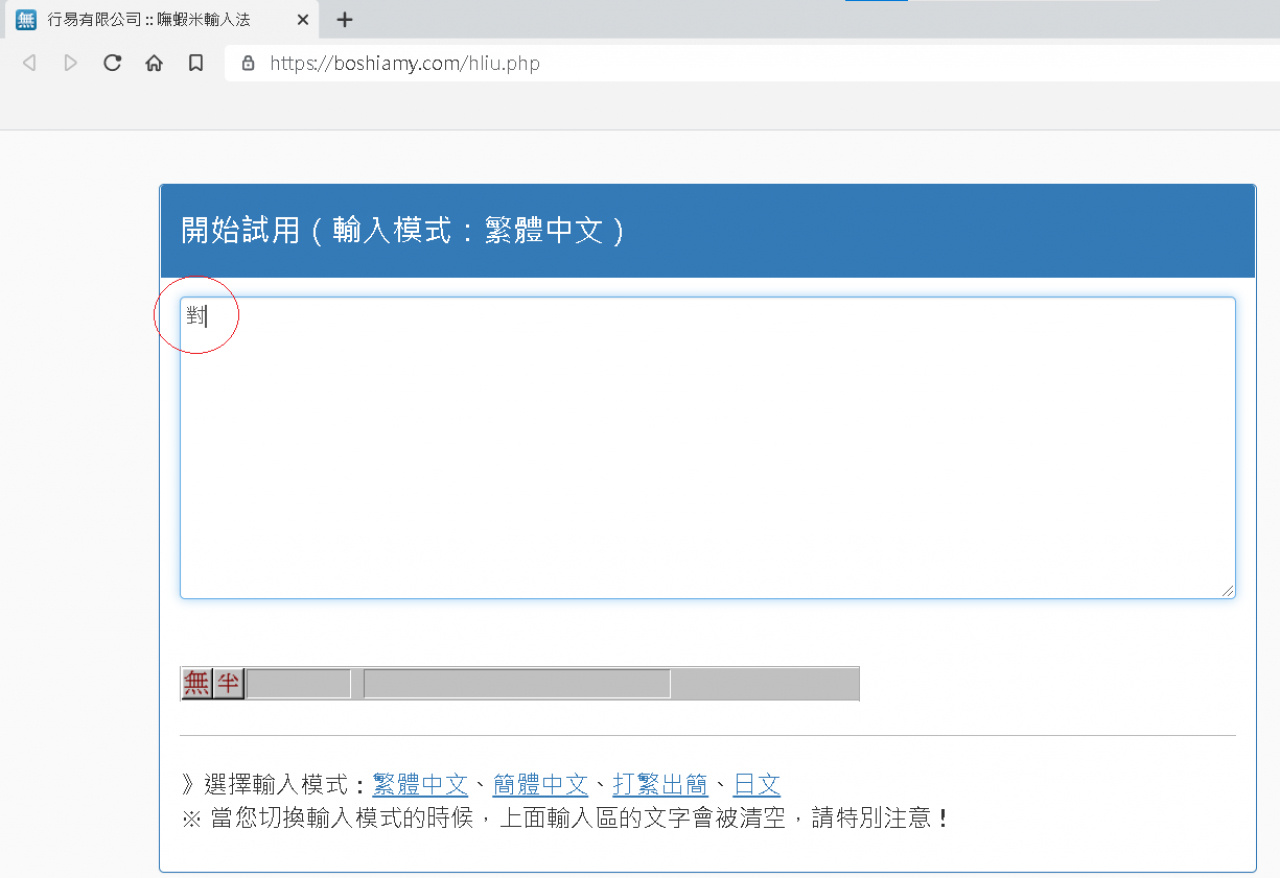
打其他字看看,對 (a)

變成 [1, 0, 0, 0, 0]
所以 A = 1
剛才的
U = 21
C = 3
L = 12

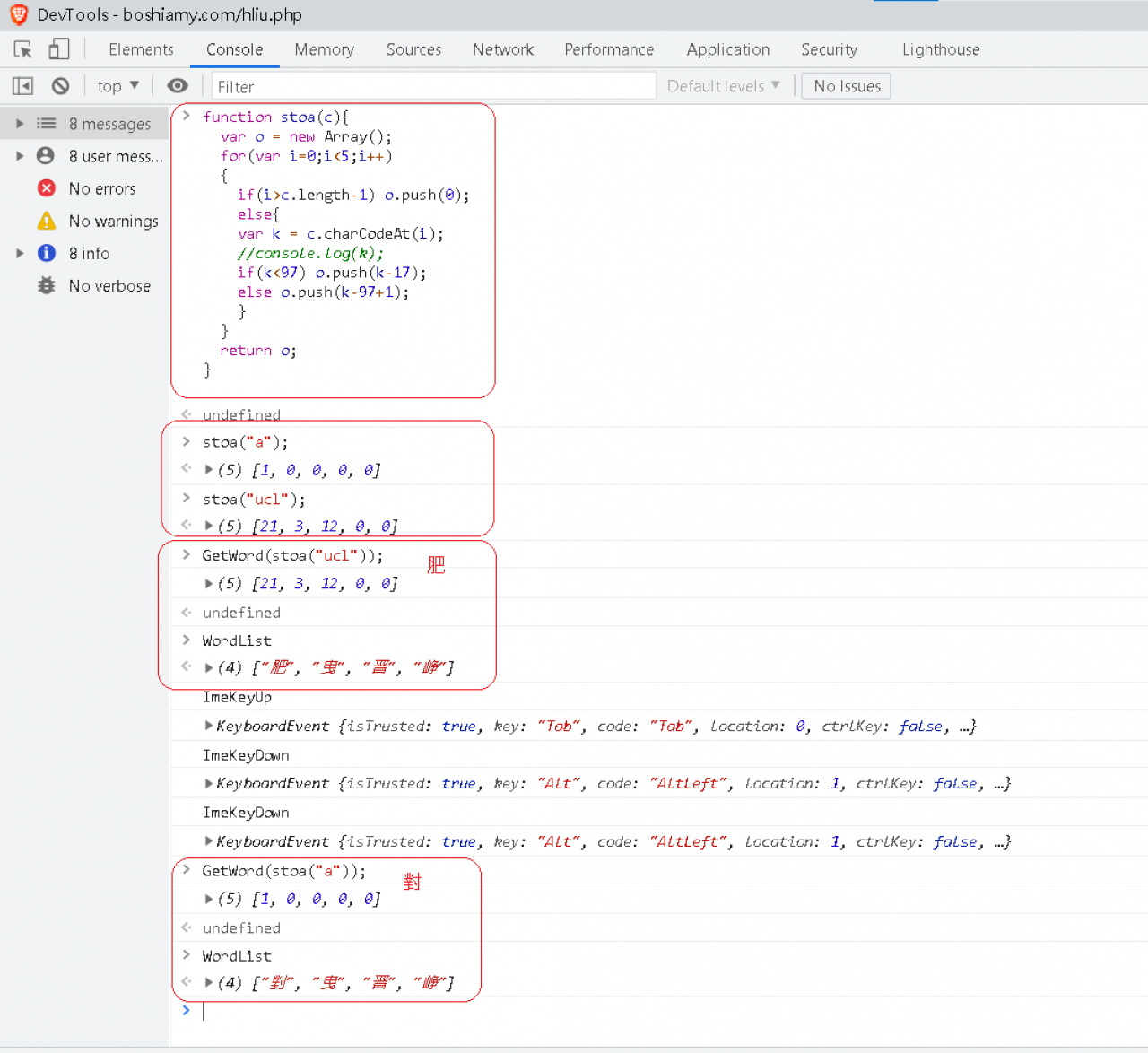
那麼刻一個 function 測試看看
function stoa(c){
var o = new Array();
for(var i=0;i<5;i++)
{
if(i>c.length-1) o.push(0);
else{
var k = c.charCodeAt(i);
//console.log(k);
if(k<97) o.push(k-17);
else o.push(k-97+1);
}
}
return o;
}
這個 stoa(c) 可以輸入一個字根,如
stoa("ucl")
就會輸出
[21, 3, 12, 0, 0]
a 的 ascii = 97 所以 97->1 要減掉 97 再加 1
a = 97-97+1 = 1
u = "u".charCodeAt(0); //117 - 97 + 1= 21
c = "c".charCodeAt(0); //99 - 97 + 1 = 3
l = "l".charCodeAt(0); //108 - 97 +1 = 12
如果輸入小於 97 ,如輸入「,」似乎是 -17,不確定
我只嘗試修正「,」

所以如果是一行輸入的字
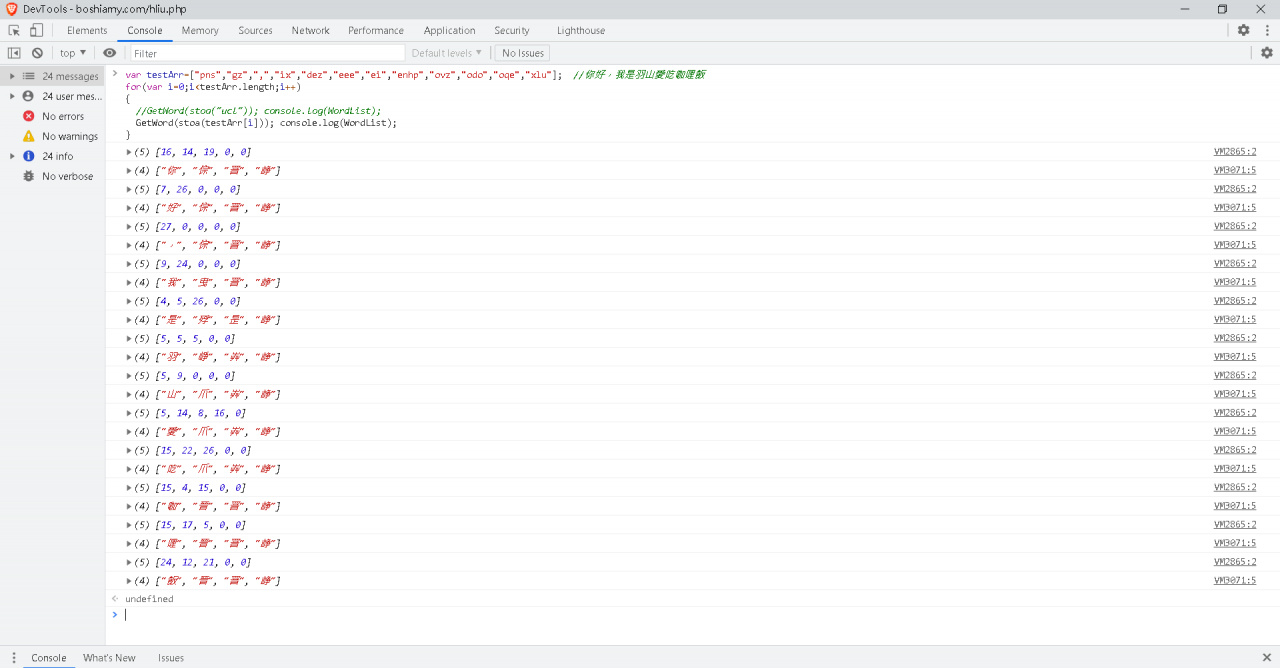
var testArr=["pns","gz",",","ix","dez","eee","ei","enhp","ovz","odo","oqe","xlu"];
//你好,我是羽山愛吃咖哩飯
for(var i=0;i<testArr.length;i++)
{
//GetWord(stoa("ucl")); console.log(WordList);
GetWord(stoa(testArr[i])); console.log(WordList);
}
字根轉出的中文,結果就會在 WordList 出現
花了點時間看看15年前Web版嘸蝦米輸入法的源始碼
驚覺…簡單易懂功能又完整~完成度也很高~~好厲害啊!